Votre site est-il prêt pour l’iPhone?
Avec plus de 700000 unités vendues en une semaine, nul doute que l’iPhone d’Apple représente la meilleure chance d’incarner le Web mobile tant attendu depuis des années. Avec l’évolution de la géolocalisation sur le Web et la demande croissante pour de tels services, l’intérêt de posséder un iPhone devient de plus en plus évident.Votre site Web est-il prêt pour la nouvelle génération d’appareil mobiles dont le iPhone est présentement le représentant le plus avancé?
Il faut savoir que le iPhone, comme le démontre ce vidéo sur la page promotionnelle de Apple, possède un fureteur complet. Pas un fureteur ne permettant que d’accéder à certains protocoles comme le quasi-défunt WAP mais bien aux pages Web standards, bâties en HTML. Les mêmes pages Web que celles qui constituent probablement votre site. Et justement, parlant de HTML…
Plusieurs sites Web ont été bâtis uniquement en Flash ces dernières années. Sans vouloir réouvrir le débat stérile HTML vs Flash, il convient de souligner que le iPhone ne supporte PAS le Flash.
Est-ce une mauvais surprise? Absolument pas. Depuis plusieurs années les joueurs principaux du Web encouragent l’adoption de standards de publications sémantiques sur le Web, permettant une meilleure accessibilité, une meilleure indexation et davantage de possibilités d’échanges efficaces de données entre sites et applications en ligne.
Malheureusement, plusieurs concepteurs de sites (et clients) utilisent le Flash pour créer des sites Web entiers, au lieu de l’utiliser seulement pour les parties nécessitant des animations. Autrement dit, au lieu de créer une armature en HTML dans laquelle seront déposés les fichiers Flash nécessaires pour rendre le site plus vivant, ils bâtissent le site, système de navigation inclus, en Flash. Ce qui cause plusieurs problèmes.
Plusieurs réfutent les défauts du Flash en affirmant que les sites HTML sont ennuyeux, manquent d’impact et d’intérêt visuel. Il n’en est rien : la créativité des créateurs de livres ne s’est pas arrêtée le jour où la vidéo est apparue! Il faut arrêter de confondre animation et dynamisme, et créativité avec l’utilisation des toutes dernières technologies. Il y a un prix élevé à payer pour l’utilisation du Flash « mur à mur » sur un site Web et l’arrivée du iPhone le souligne très concrètement.
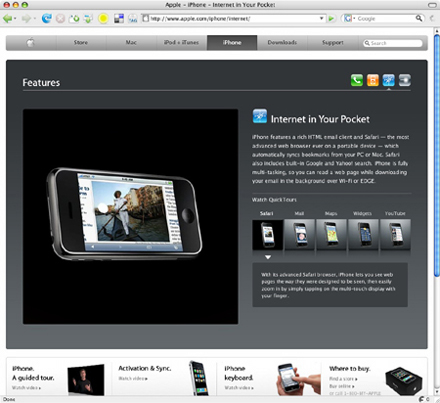
Si vous doutez encore, je vous invite à jeter un coup d’oeil sur le nouveau site de Apple : c’est un exemple intelligent et très esthétique de l’intégration du Flash au sein d’une architecture en HTML, tirant profit de ses extraordinaires capacités aux endroits appropriés et utilisant les forces du HTML où il se doit.
Tous les contenus en textes sont indexables et accessibles. Les vidéos en Flash ne sont pas essentiels, pour la plupart, à la compréhension du sujet du site et encore moins à sa navigation. Il n’est donc pas dramatique que les vidéos et animations ne s’affichent pas.
Voici de quoi a l’air une des pages du site de Apple sur un fureteur ordinaire, Firefox :
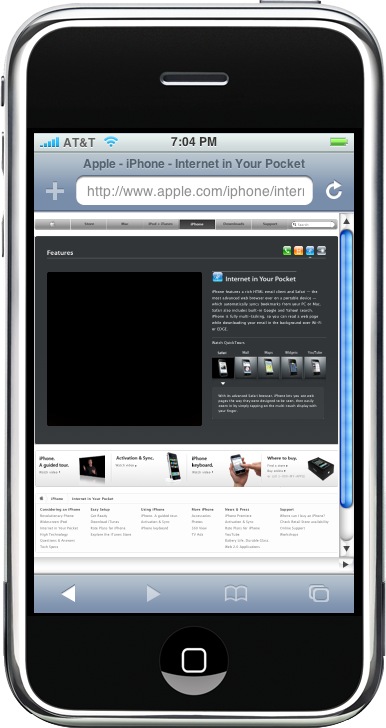
La même page sur le iPhone, sans la fonction de zoom activée. Remarquez l’absence de vidéo à gauche, mais la présence des contenus rédactionnels à droite et de la navigation, de même que des items du bas de la page. Il ne manque rien qui permet la compréhension…
Finalement, avec la fonction de zoom activée, une section de la même page, pour mettre en évidence le rendu du texte…
Apple a donc su utiliser le Flash aux bons endroits, et respecter les principes de base de l’accessibilité pour permettre l’affichage du site sur une plateforme mobile sans avoir à recommencer le travail ou le revoir en profondeur.
Avez-vous fait les mêmes choix pour votre propre site Web?